关注迅速公众平台

关注微信联系人
企业电话:021-64391578
商务联系:18717819904 林经理
微信小程序开发
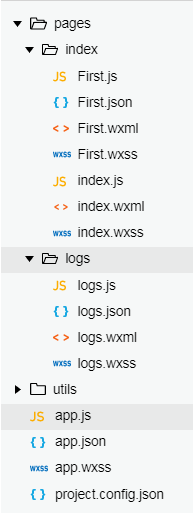
首先,我们来研究一下目录结构。

一、小程序.js、小程序.json、小程序.wxss
- 首先,我们看到整个项目下的小程序文件夹。
.js、小程序.json、小程序.wxss。
- 这三个文件是至关重要的,在我们的微信小程序中必不可少。首先是
小程序
- .js,它是以.js结尾的,你应该能够理解它的作用。它不仅仅是一个普通的js文件,而是在整个项目中起到关键作用的全局变量定义和监听处理生命周期的地方。
小程序le-system, BlinkMacSystemFont, " 这个文件同样非常重要,你可以在其中配置各种东西,比如导航栏背景、跳转路径等等。没有它,你就无法做出一个好的小程序。
小程序le-system, BlinkMacSystemFont, " 这是一个样式文件,与网页中的css文件功能相同,只是由于腾讯自己开发,所以内部的框架肯定与css不一样,整体语法也会有不同。它会对我们的项目整体进行布局,如果你的项目本身页面上的wxss与这个整体小程序.wxss有了冲突,则页面上的wxss会覆盖这个整体的wxss文件。
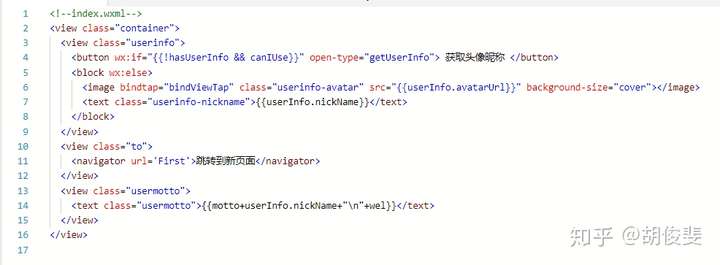
这个文件夹可以随自己心意来命名,只是因为小程序的初始界面就叫做index,所以该文件夹的名字就叫做index。其中有三个文件分别是
index.wxml、index.wxss、index.js。这三个文件的名字做过网页的同学是不是特别熟悉哈~,没有错,这个就相当于网页中的html、css、js,只是因为又微信自己开发,所以前缀总是要加wx罢了。当然语法和框架前面也说了,肯定是不一样的。
用来进行基本的组件添加,有了他我们可以往界面上添加我们想要的东西,并适当的改变其属性。其中的组件可以与wxss进行一定的联系,然后布局使我们的界面更加的好看。
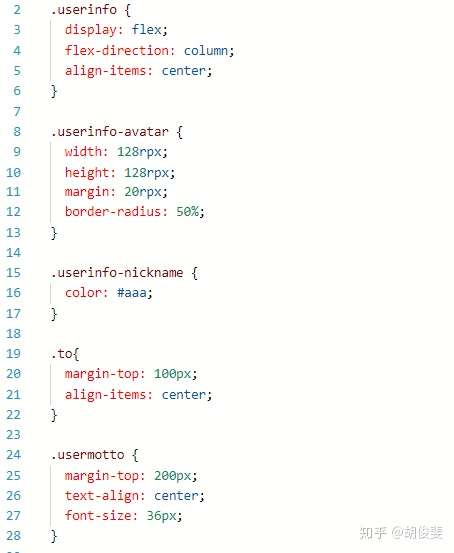
这是一个样式文件,它可以对我们的页面进行布局,使我们的组件变的不一样起来。
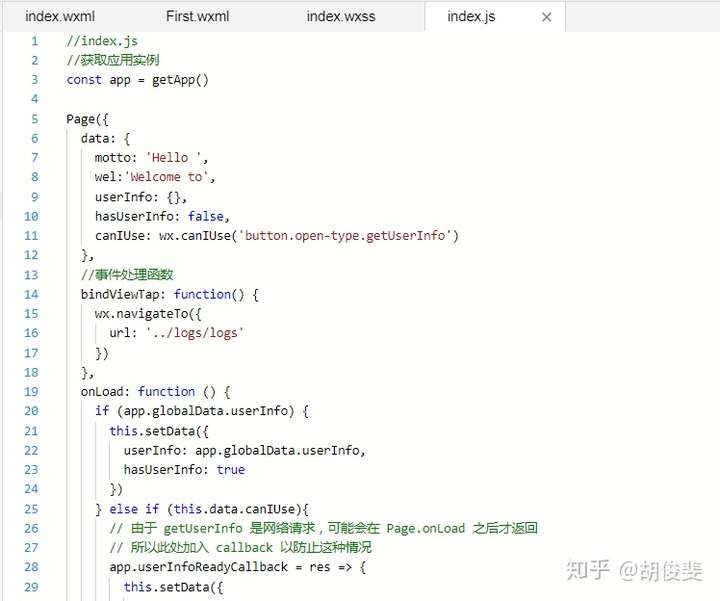
这个文件其实就是一个脚本,它可以使我们与界面进行交互,比如点击事件、监听事件、UI反应等。
这个不用多说吧,日志文件,只是要注意的是,这个日志文件中其实就是一个日志界面,可以做到与之前index一样的功能,只是调用了许些日志方法。
这个文件夹看起来高大上,不过是一个使用之后我们可以将js全局在整个项目中使用的一个utils,我们只需要在自己的js里写然后在需要的时候调用util.js里面定义了函数之后,要在module.export里面添加xxx:xxx.。
开发一个视频直播系统要付出多少成本?
在线名片制作小程序开发开发功能简介
导航小程序开发提供哪些便利?
养殖类小程序开发:给用户带来适用的养殖技巧
特别申明:本站的主旨在于收集互联网运营相关的干货知识,给运营小伙伴提供便利。 网站所收集到的公开内容均来自于互联网或用户投稿,并不代表本站认同其观点, 也不对网站内容的真实性负责,如有侵权,请联系站长删除
业务联系
 迅速服务号
迅速服务号
 扫码添加微信好友
扫码添加微信好友



Y]B~4N}L7(}0(LPG1NU_L3.png)